.tabbed-toc .panel li time { display: none }
65 tamiya wallpaper xf. Tabbed-toc panel li time display.

Add Responsive Sitemap Table Of Content In Blogger Bloggersstand
12 xf 65 tamiya.

. This answer is useful. All 03s ease-in-out AllPast 24 hoursPast weekPast monthPast year. Tamiya - 10 ml Field Gray XF-65 - 81765.
The CSS classname active is used to style the display to be shown wheretab-contentactive display. None or remove the labelsI recently heard a heartbreaking story about a blind girl trying to apply for college and the form had missing labels so she had no idea what to put in what fields. Youll need to either remove this inline style or use.
None إضافة فهرس V2 احترافي لمدونة بلوجر. This is bootstrap 4 table of contents example. This overrides inline styles.
To facilitate click event of navigation we need click event like in below. Tabbed-toc panel li time display. Show activity on this post.
This answer is not useful. I think its produced using a border so it might be quite difficult to change. Note that using important is generally not recommended unless its a.
Sitemap berfungsi memberitahu mesin pencarian apabila terdapat perubahan pada struktur web at Minggu 06 Maret 2022 Edit. Tabbed-toc panel li afocus tabbed-toc panel li ahover time tabbed-toc panel libold a background-colorf06e6e. Template Info along with Features Advantages.
The CSS classname hide is used to style the display to be none wheretab-contenthide display. Acrylic Xf-65 Field Gray. With a design that has a simple color combination looks clean and modern is SEO Optimized and has been built using some of todays most popular design trends.
Its tempting to use placeholder text as a label replacement especially now with some browsers improved UX of leaving the text until you actually type but dont display. Tambahkan kode di bawah ini di dalam postingan blog pada tab HTML dan ganti tulisan ini --PASTE KODE DI SINI--dengan tulisan kode HTMLJavaScriptCSS Anda --PASTE KODE DI SINI--. Elipse is a Blogger template with Responsive layout and suitable for all blogs.
This is because the inline style displayblock is overriding your CSS.

Stylish Elegant Html Sitemap Add To Blogger My Blogger Guides

Stylish Elegant Html Sitemap Add To Blogger My Blogger Guides

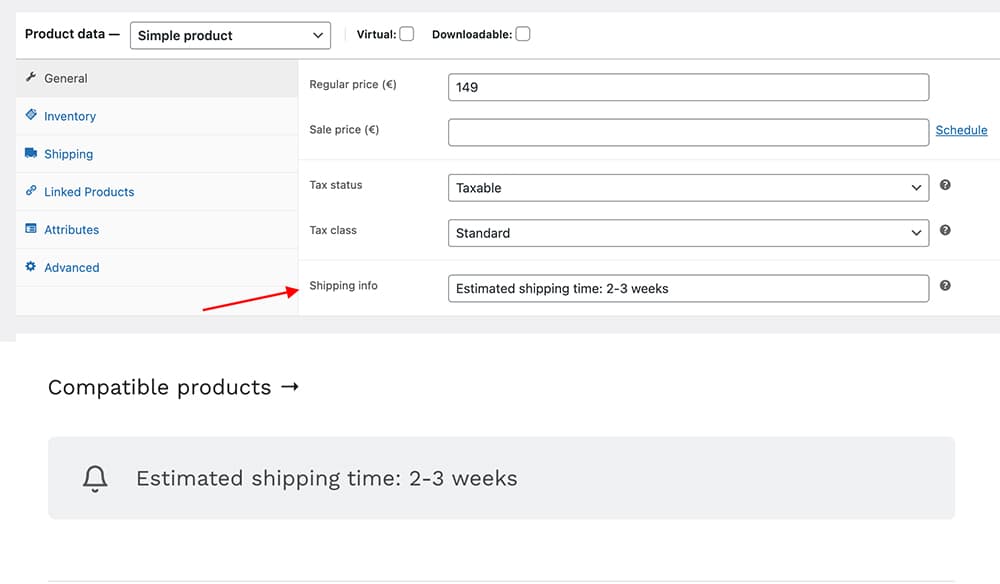
How To Automatically Link To Woocommerce Product Tabs From The Short Description Wordpress Help Blog

How To Customize Woocommerce Single Product Page 14 Useful Hacks Wp Simple Hacks

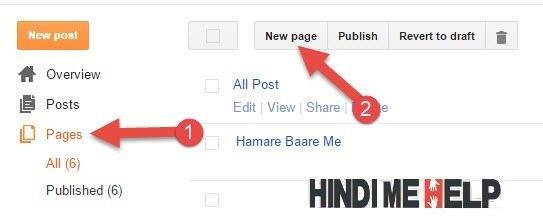
Html Sitemap Page Kaise Banaye Blogger Or Wordpress Me Hindi Me Help

Best Way To Create An Html Sitemap Step By Step For Beginner Blogger Carry4yu

How To Automatically Link To Woocommerce Product Tabs From The Short Description Wordpress Help Blog

Html Sitemap Page Kaise Banaye Blogger Or Wordpress Me Hindi Me Help
Datatable Widget Initialization Fails In Boostrap Tabs Issue 204 Rstudio Dt Github

How To Customize Woocommerce Single Product Page 14 Useful Hacks Wp Simple Hacks

Different Ways To Create A Sitemap Page Or Table Of Contents Page For Blogger Infosec Memo

How To Add Stylish Responsive Table Of Content In Blogger

Tabbed Table Of Contents Html Sitemap Page Widget For Blogger My Blogger Guides

How To Create Stylish Html Sitemap For Blogger Sitemap Page 2022 Blogrly Tips For Blogging

Stylish Elegant Html Sitemap Add To Blogger My Blogger Guides

Reader View For Wikipedia Vivaldi Forum

Puzhx1xefy Em